
- This event has passed.
4 PM – Intro To Java – William
March 9, 2024 @ 4:00 pm - 5:00 pm
Today We Did
- Set up Android Studio and started TemperatureConverter project
- Began customizing the UI with textViews and a button
Homework
Finish creating the UI for TemperatureConverter:
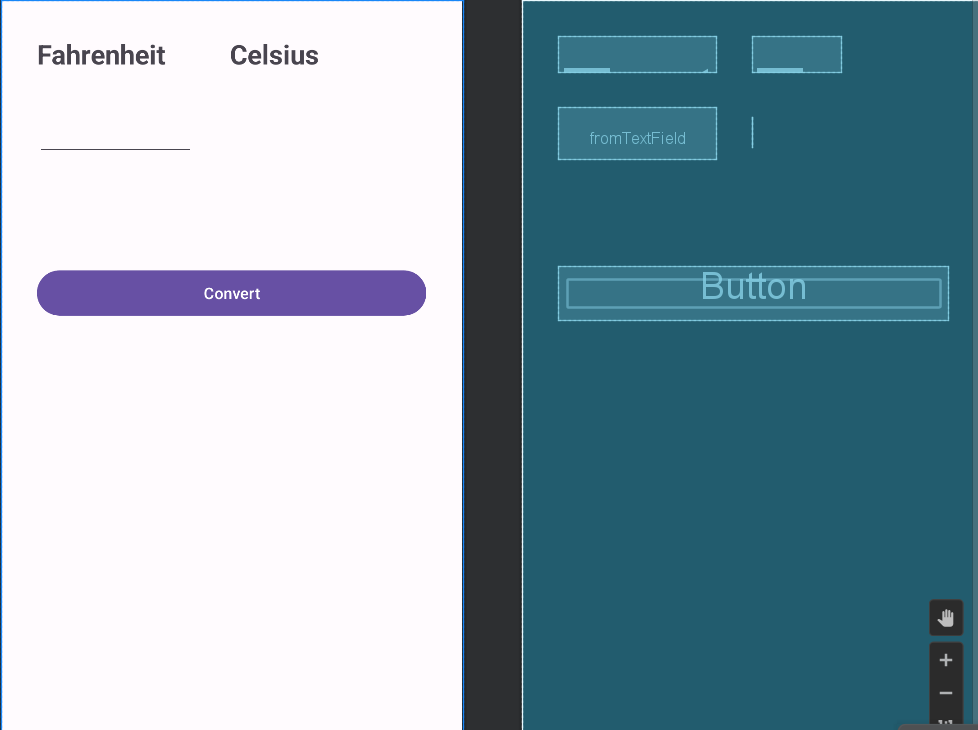
- Insert an EditText view beneath the Fahrenheit Label
- Give it an ID of fromTextField
- Constrain it 32sp to the left and top
- Insert a TextView view below the Celsius label to represent our converted temperature
- Give it an ID of toTextField
- Constrain it 32sp to the left and 40sp to the top
- Create a button as shown below
- Constrain it 32sp to the left/right and 40sp to the top
- Set the layout_width to 0dp so the button fills the screen (find this in the attributes on the right -> layout -> constraints -> layout_width)
The final result should look something like this:

If you have any questions, please email me at williamsmith@ayclogic.com.

